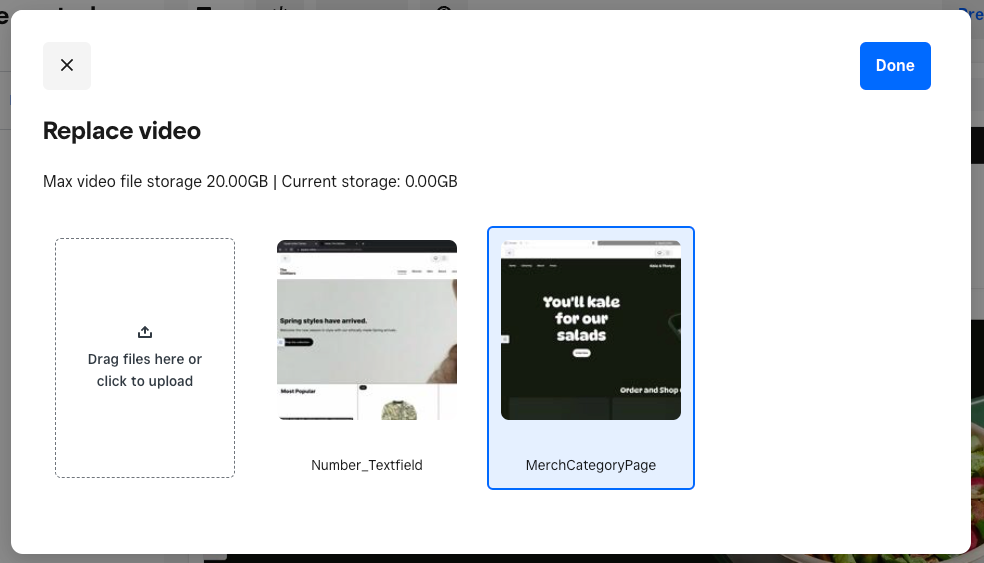
Video Chooser



Value
The Video Chooser control expects its value to be compatible with the video resource.
Schema
{
"$schema": "https://json-schema.org/draft/2019-09/schema",
"title": "Video chooser control",
"description": "Video chooser control that allows the seller to upload or choose a video",
"type": "object",
"required": [
"option"
],
"properties": {
"control": {
"const": "video-chooser"
},
"value": {
"description": "Video resource value",
"type": "object",
"required": [
"playbackUrls"
],
"playbackUrls": {
"type": "array",
"items": {
"type": "object",
"required": [
"src",
"type"
],
"src": {
"type": "string",
"description": "playback url",
"examples": [
"https://example.org/video.mp4",
"https://example.org/video.m3u8",
"https://example.org/video.mpd"
]
},
"type": {
"type": "string",
"description": "mime type of video",
"examples": [
"video/mp4",
"application/x-mpegURL",
"application/dash+xml"
]
}
}
},
"posterUrl": {
"type": "string",
"description": "url to an image that displays before the video starts playing",
"examples": [
"https://example.org/video-1280x720.jpeg"
]
},
"thumbnailUrl": {
"type": "string",
"description": "url to a thumbnail image of the video",
"examples": [
"https://example.org/video-320x180.jpeg"
]
},
"name": {
"type": "string",
"description": "name of video file",
"examples": [
"My Video",
]
},
"id": {
"type": "string",
"description": "set by the video-chooser control to keep track of which video the seller choose from their library, please ignore"
}
}
}
}
Example
{
"control": "video-chooser",
"value": {
"posterUrl": "https://example.org/video-1280x720.jpeg",
"playbackUrls": [
{
"src": "https://example.org/video.mp4",
"type": "video/mp4"
}
]
}
}