Group List
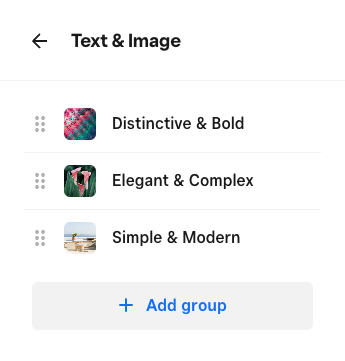
group-list renders a list of related content and provides a way to define controls that are available for each group-list item upon click.

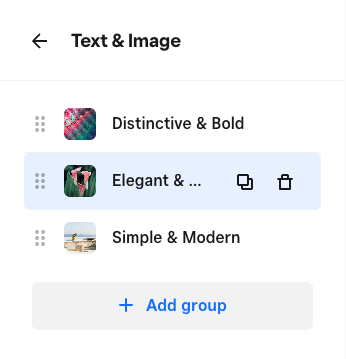
Item Actions

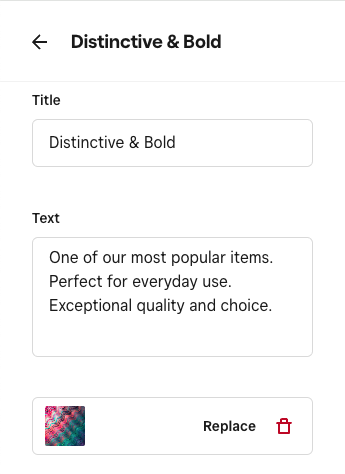
Item Controls

Schema
{
"$schema": "https://json-schema.org/draft/2019-09/schema",
"title": "Group List Control",
"description": "Renders a list of related content and provides a way to define controls that are available for each group item.",
"type": "object",
"required": [
"value"
],
"properties": {
"control": {
"const": "group-list"
},
"value": {
"description": "A collection of group items to be rendered in the group-list.",
"type": "array",
"items": {
"type": "object",
"description": "The properties of a group item.",
"properties": {
"label": {
"type": "string",
"description": "The label rendered in in the group-list item."
},
"thumbnail": {
"type": "object",
"description": "The thumnbail image rendered in the group-list item.",
"properties": {
"src": {
"type": "string",
"title": "Image source",
"description": "Source url"
}
}
}
}
}
},
"itemActions": {
"description": "The available actions on the individual group-list items.",
"type": "array",
"maxItems": 2,
"items": {
"type": "string"
},
"examples": [
"delete",
"duplicate"
]
},
"itemLabelKey": {
"type": "string",
"description": "Maps to the prop on a group-list item that will be used for the group-list items label. Useful when items don't have a label property, or the label will be dynamic.",
"examples": [
"title",
"text",
"title.content"
]
},
"itemThumbnailKey": {
"type": "string",
"description": "Maps to an image property on a group list item that will be used for the group-list items thumbnail. Useful when items don't have a thumb property, or the thumbnail will be dynamic.",
"examples": [
"image.src"
]
},
"minItems": {
"type": "number",
"description": "The minimum number of items allowed."
},
"maxItems": {
"type": "number",
"description": "The miximum number of items allowed."
},
"addItemLabel": {
"type": "string",
"description": "The label used for the the primary group-list add item action button. If this label isn't provided, the action button is hidden.",
"examples": [
"Add Group",
"Add Slide",
"Add Image",
]
},
"defaultItem": {
"type": "object",
"description": "Used to prefill the data of of newly created group-list items.",
"examples": [
{
"title": "Distinctive & Bold",
"text": "Get creative with our new styles.",
"image": {
"src": "the-image-src.jpg"
}
}
]
},
"sortable": {
"type": "boolean",
"description": "Allow the group-list items to be sortable."
},
"disableItemClick": {
"type": "boolean",
"description": "Disable click on group-list items."
},
"children": {
"description": "List of controls that will be available for each group-list item. Click on an group-list item will reveal these controls.",
"type": "array",
"items": {
"type": "object"
}
}
}
}
Example group-list control usage
{
"name": "Text & Image",
"controls": [
{
"control": "group-list",
"addItemLabel": "Add group",
"itemLabelKey": "title",
"itemThumbnailKey": "image.src",
"sortable": true,
"maxItems": 10,
"minItems": 1,
"itemActions": ["duplicate", "delete"],
"value": {
"$ref": "#/schema/items"
},
"children": [
{
"control": "input",
"label": "Title",
"value": {
"$ref": "#/schema/items/:idx/title"
}
},
{
"control": "textarea",
"label": "Text",
"value": {
"$ref": "#/schema/items/:idx/text"
}
},
{
"control": "image-chooser",
"label": "Image",
"value": {
"$ref": "#/schema/items/:idx/image"
}
}
]
},
{
"control": "input",
"label": "Heading",
"value": {
"$ref": "#/schema/heading"
}
},
{
"control": "textarea",
"label": "Subheading",
"value": {
"$ref": "#/schema/subheading"
}
}
]
}
Example section with items that will be used with the group-list
{
"props": {
"items": [
{
"text": "One of our most popular items. Perfect for everyday use. Exceptional quality and choice.",
"image": {
"src": "https://images.unsplash.com/photo-1615615307921-1f456bc82a08?crop=entropy&cs=tinysrgb&fit=max&fm=jpg&ixid=M3w0NjE4NHwwfDF8YWxsfDI4fHx8fHx8MXx8MTcxNDU3ODA0M3w&ixlib=rb-4.0.3&q=80&w=1080",
"name": "pink and teal abstract painting",
"width": 1080,
"height": 1619,
"attribution": {
"id": "FKexeBLmRi0",
"url": "https://unsplash.com/@solenfeyissa?utm_source=Weebly_Editor_Prime&utm_medium=referral",
"name": "Solen Feyissa"
}
},
"title": "Distinctive & Bold"
},
{
"text": "Some cool photography",
"image": {
"src": "https://images.unsplash.com/photo-1469259943454-aa100abba749?crop=entropy&cs=tinysrgb&fit=max&fm=jpg&ixid=M3w0NjE4NHwwfDF8YWxsfDc5fHx8fHx8MXx8MTcxNDU3ODE4N3w&ixlib=rb-4.0.3&q=80&w=1080",
"name": "selective focus photography of pink petaled flower",
"width": 1080,
"height": 1620,
},
"title": "Elegant & Complex"
},
{
"text": "Some cool photography",
"image": {
"src": "https://images.unsplash.com/photo-1512425296298-43a8c196eeed?crop=entropy&cs=tinysrgb&fit=max&fm=jpg&ixid=M3w0NjE4NHwwfDF8YWxsfDgxfHx8fHx8MXx8MTcxNDU3ODE4N3w&ixlib=rb-4.0.3&q=80&w=1080",
"name": "brown pot with green plant on wooden bench",
"width": 1080,
"height": 720,
},
"title": "Simple & Modern"
}
],
"heading": "HELLO!",
"subheading": "This is a subtitle",
"showSomething": true
},
"template": "home/text-and-image"
}