Option Cards
Option cards can be used for displaying a set of options that can be individually selected.
Schema
{
"$schema": "http://json-schema.org/draft-07/schema#",
"type": "object",
"title": "Option Cards Schema",
"description": "A group of options that can be individually selected"
"properties": {
"value": {
"type": ["string"],
"description": "ID of the selection option."
},
"label": {
"type": "string",
"description": "The control label."
},
"columns": {
"type": "integer",
"description": "The number of option cards to display in a row",
"default": 2
},
"options": {
"type": "array",
"description": "A collection of options",
"items": {
"$ref": "#/definitions/optionCard"
}
}
},
"definitions": {
"optionCard": {
"type": "object",
"description": "A single option to be rendered within the option cards.",
"required": [
"value"
],
"properties": {
"id": {
"type": "string",
"description": "ID used to determine which option card is selected."
},
"label": {
"type": "string",
"description": "Label used for option card."
},
"value": {
"description": "Value of the option card.",
"type": ["object", "string"]
},
"icon": {
"type": "string",
"description": "Icon to display in the option card."
},
}
}
}
}
Option Cards example with icons
![]()
{% schema %}
{
"option": {
"type": "string"
}
}
{% endschema %}
{
"control": "option-cards",
"label": "Options",
"columns": 4,
"value": {
"$ref": "#/schema/option"
},
"options": [
{
"id": "up",
"icon": "arrow-up",
"value": "up"
},
{
"id": "down",
"icon": "arrow-down",
"value": "down"
},
{
"id": "right",
"icon": "arrow-right",
"value": "right"
},
{
"id": "left",
"icon": "arrow-left",
"value": "left"
}
]
}
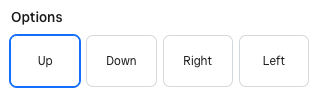
Option Cards example with labels

{% schema %}
{
"option": {
"type": "string"
}
}
{% endschema %}
{
"control": "option-cards",
"label": "Options",
"columns": 4,
"value": {
"$ref": "#/schema/option"
},
"options": [
{
"id": "up",
"label": "Up",
"value": "up"
},
{
"id": "down",
"label": "Down",
"value": "down"
},
{
"id": "right",
"label": "Right",
"value": "right"
},
{
"id": "left",
"label": "Left",
"value": "left"
}
]
}